스타트업이 전 세계적으로 굉장히 많습니다. 중복되는 아이디어도 많지만 새로운 아이디어가 끝도 없이 생겨납니다. 실제 스타트업을 하는 팀 중에서 자신의 아이디어를 제품으로 만들어 내는 팀이 얼마나 될까요? 제품이 시장에 나와 실패하는 경우가 아니라 애초에 제품이 나오지도 못하는 경우가 꽤 많습니다.
개발 기간이 너무 늘어나서 비용을 감당할 수 없는 경우도 있고, 외주로 맡겼는데 생각하고 너무 다르게 개발이 되는 경우도 있고, 생각한 수준에 한참 못미치는 결과물을 만들어와서 서비스를 하지 못하는 경우도 있죠. 비단 아무것도 모르는 스타트업 초보라서 그러는 것은 아닙니다. 기업에서 준비한 서비스도 그렇고 여러번 실패 후에 다시 실패하는 경우도 있습니다.
이 모든 개발 실패의 첫 단추는 구체적인 기획 결과물이 없기 때문입니다.
스타트업의 서비스 기획서를 보면
스타트업이 스스로 생각한 아이디어를 빠르게 구현한다는 의사결정의 초스피드 장점을 가지고 있다고는 하지만 서비스 개발을 위한 기획서를 보면 코딩을 할 수 없는 단계에 머물러 있는 경우가 많습니다.
1.사업계획서 또는 아이디어 설명만 있는 경우
2.한 두 페이지의 주요 화면만 있는 경우
3.유사 서비스의 화면 스크랩만 있는 경우
4.화면에 대한 설명이 없는 경우
5.명확한 방향제시가 없는 경우
6.아주 많은 것을 한 화면에 넣어놓은 경우
7.이번에 만들고자 하는 범위가 정해져 있지 않은 경우
8.서비스 전체의 화면흐름이 없는 경우
0.화면구성을 확정하지 않은 경우.
화면 스케치로도 디자인 할 수 있잖아요

스케치한 화면만 가지고 개발을 의뢰하는 경우가 있습니다.
사업계획서만 가지고 의뢰하는 것 보다 낫지만 실패율은 비슷비슷한 것 같습니다.
스케치 한 장이든, 설명이 되었든 화면을 정리하고 레이아웃과 색상을 입혀 멋드러진 그래픽 디자인을 할 수 있습니다. 그런데 서비스 디자인은 보고 끝나는 것이 아니라 실제 디자인된 화면이 구동되어야 하며 다음 페이지로 이동하거나 어떤 행동을 유도해야 되잖아요.
서비스 디자인이 되려면

웹초창기 시절 웹디자이너가 부족했습니다. 편집디자이너에게 웹디자이너의 전향이 많이 권유되었지만 html코드를 작성해야 된다는 점과 구동이 되어야 한다는 점에서 편집디자이너가 웹디자이너 되기는 현실적으로 어려움이 많았습니다.
웹사이트를 만들 때도 화면의 이동과 흐름이 중요했지만 앱서비스의 경우 작은 화면에 터치요소만 가지고 서비스를 사용하도록 만들어야 된다는 점에서 서비스의 흐름이 더욱 중요한 요소가 되었습니다.
디자인 시안이 가능하다고 모두 서비스 디자인이 될 수는 없으며 디자인 결과물을 만들어 냈다고 개발이 쉽게 이루어질수 있는 것은 아닙니다.
벤치마킹 사이트도 좋고 참고 화면도 좋습니다. 그러나 그러한 것들은 무엇을 어떻게 만들 것인가의 근거가 되는 것이지 어떻게 만들자 하는 기획은 아닙니다.
얼마전 페이스북에 올라온 어느 분의 글이 생각납니다. 구글검색과 똑같이 만들어달라고 했다더군요. 그래서 메인화면에 검색창 하나 달아주고 검색하면 구글 검색결과로 넘겨주면 어떨까 한다고..
어떤 것을 하고 싶은지 말만 하면 다 알아서 해주면 얼마나 좋을까요. 그런데 같은 것을 보면서도 다르게 생각하는 마당에 구체적이지 않다면 마치 사람많은 곳에 빨리 가고 싶다고 말하는 사람을 택시기사가 대체 어디로 데려가야 한단 말인가요.
구체적인 서비스 기획
1)구성요소
2)화면흐름
3)화면설명

일단 무엇을 하는 서비스를 만들려고 하는 것 정도는 공유했다고 전제하죠!!
※샘플은 실제 팀을 구성해서 개발하는 도중에 우선순위에서 밀려 중단된 프로젝트(자전거 네비게이션: Bikways) 입니다. 잠시 쉬고 있는 개인 프로젝트라고 보시면 되겠습니다.
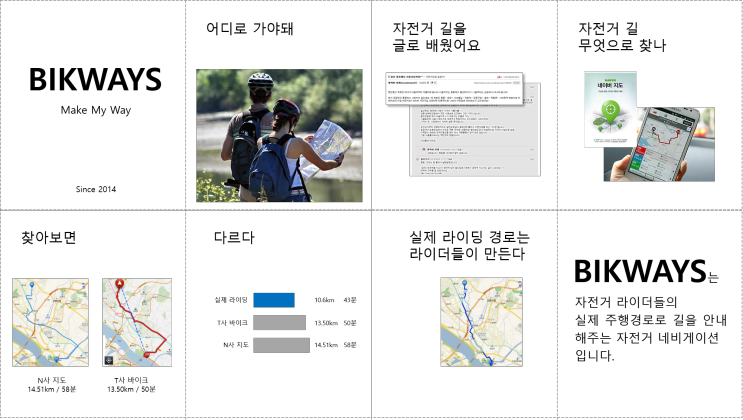
자전거 길을 실제 라이더들이 주행한 경로로 안내해주는 네비게이션을 만들려고 합니다. 크라우드매핑이라는 방식을 사용할 것이며 이 방식은 주행한 경로의 중첩도로 길이 만들어지게 하는 것입니다.
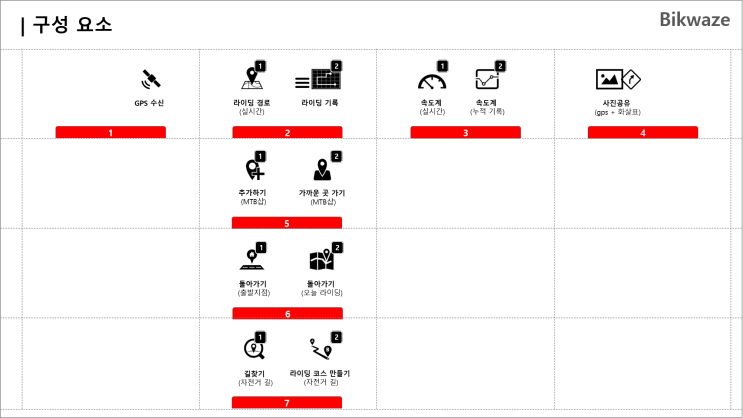
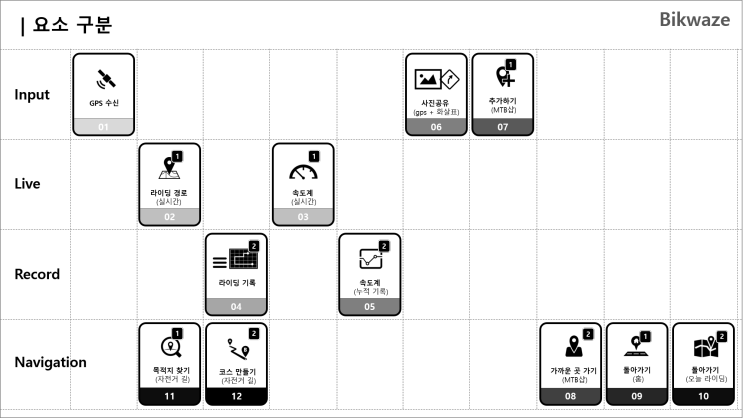
1)구성요소


어떠한 요소들이 있어야 자전거 네비게이션을 만들 수 있을지 필수요소와 서비스 요소를 포함하여 구성요소를 정의했습니다. 보통은 글로 작성하죠.
속도계, 라이딩 기록, 길 찾기, 사진공유, 주변검색, 장소공유(추가)
이 상태로는 아무것도 만들 수 없습니다. "가민이나 T맵 바이크, 에도몬도, 트랭글GPS를 참조하시면 어떤 구성인지 아실 수 있을거에요."
모릅니다!! 알아도 아는게 아닙니다. 당신의 생각을 보여주세요!!
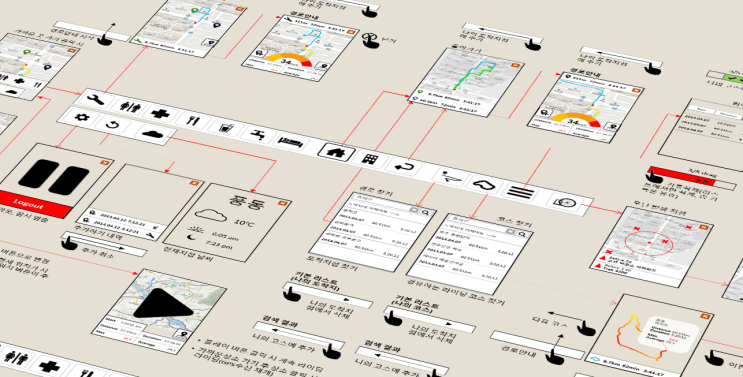
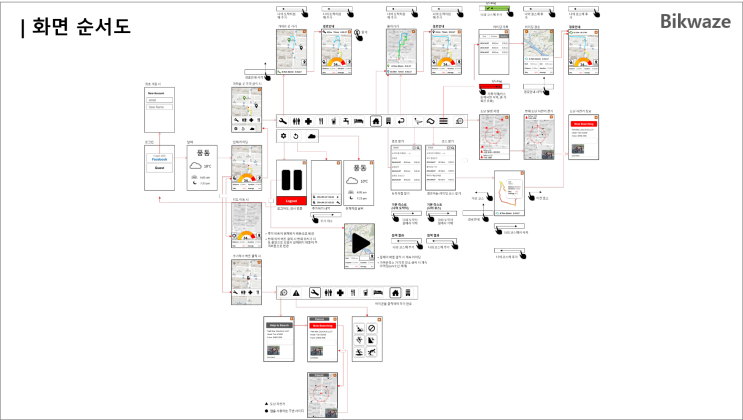
2)화면흐름

헉!! 누가 이정도의 화면흐름도를 그려낼 수 있단 말인가요. 아이디어만 있으면 다 맡길 수 있는 것 아닌가요.
다 맡길 수 있습니다. 기획을 맡기든 직접 만들든 화면흐름은 반드시 있어야 된다는 것이죠. 전자기기 사면 들어있는 사용설명서 같다고 보시면 됩니다.

구체적인 화면을 만들지는 않았더라도 어떤 화면들이 어떤 순서로 이동하는지 정도는 꼭 있어야 합니다.
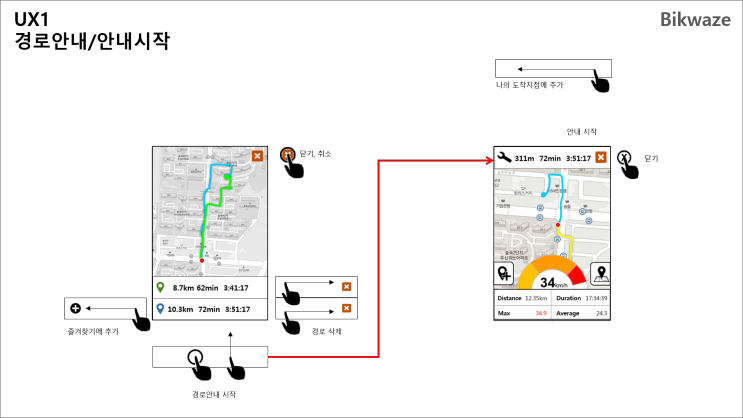
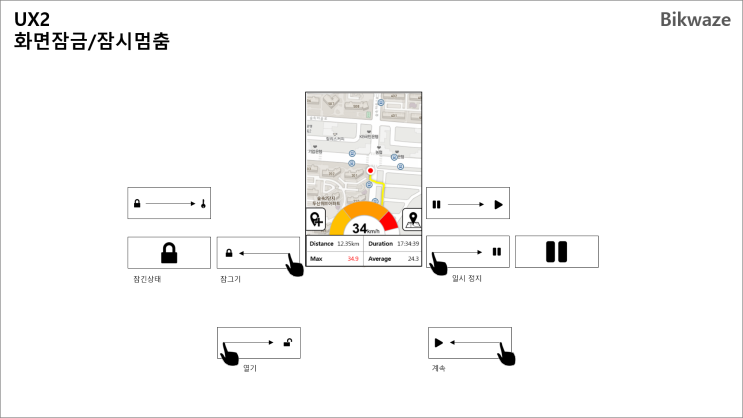
3)화면설명


개발 중에 대판 싸우게 되는 단계입니다. 이유가 두 가지인데요
첫 번째
구체적인 내용을 안 주면서 만들어 놓으면 아니라고만 합니다.
엔지니어 입장에서는 '이런 상식도 없는 개발자 같으니라구, 이런 당연한 것도 몰라' 라는 말을 들은 것 같은 감정을 느끼게 되죠.
두 번째
바꿔야겠는데요. 이걸 이렇게 해보세요. 간단하게 해보세요. 라는 수정요청을 수없이 내놓습니다.
중간 수정사항, 완료 후 수정사항 때문에 법정소송 가는 경우 많죠. 법정소송 가지 마세요. 법정 싸움 하셔도 해답 없습니다. 맡기는 쪽도 그렇고 작업 하는 쪽도 그렇고 실패하면 같이 실패한다는 느낌을 가질 수 있어야 되는데 같은 편이라는 느낌을 가지려면 프로젝트 대금의 일부는 현금으로 받고 일부는 지분으로 받는 것도 스타트업의 기술개발 외주에 좋은 방식이 될 수 있을 것이라 생각됩니다.
위의 세 가지 요소(구성요소, 화면흐름, 화면설명)가 있다면 굉장히 구체화 된 것입니다. 개발외주에 실패할 확율은 50%로 낮아졌습니다.
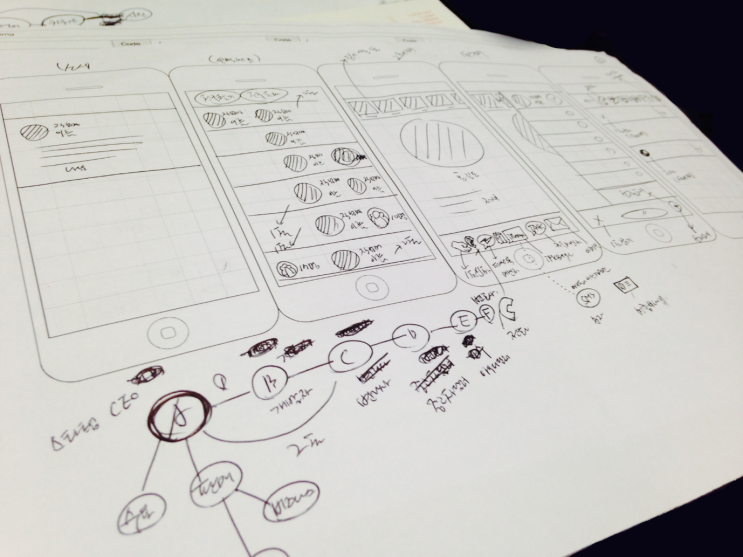
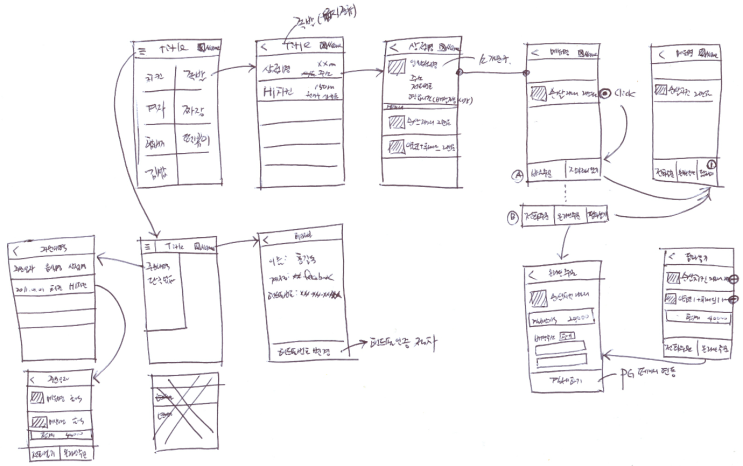
스토리보드를 만들라
실제 개발을 위하여 스토리보드를 만들어야 합니다. 내부 팀에서 스케치 한 장으로 이렇게 할까, 저렇게 할까 고민할 때는 눈빛만 봐도 알 수 있어서 스토리보드가 필요 없다고 생각할 수 도 있지만. 실제 아는 사람들 끼리 작업을 진행해보면 헤매고 처음 듣는 이야기 하고 아주 난리납니다.

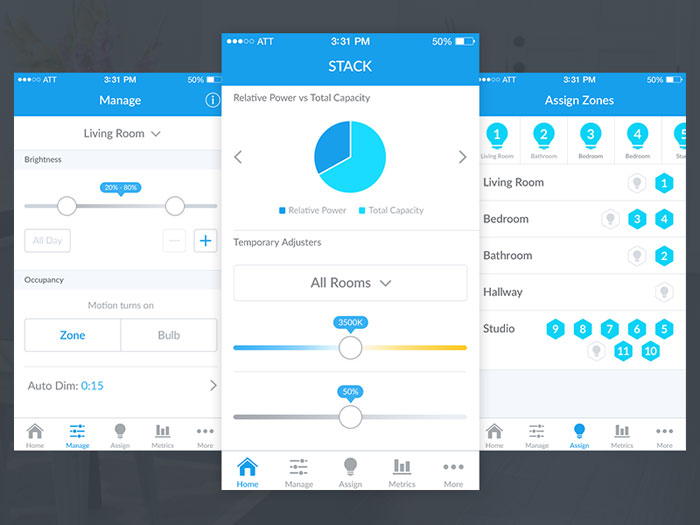
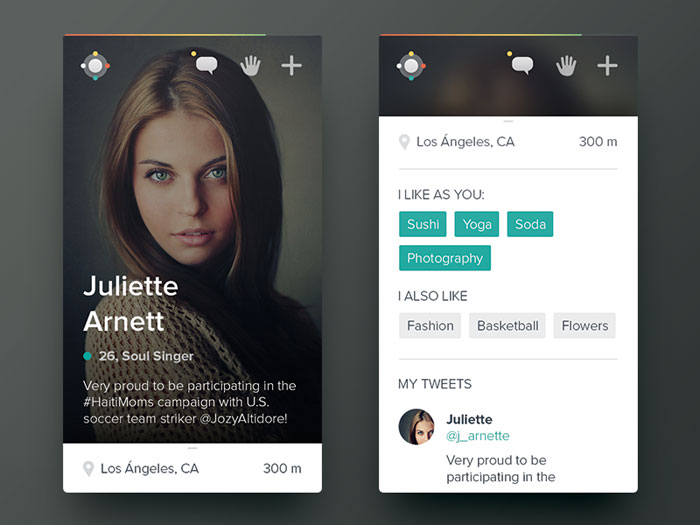
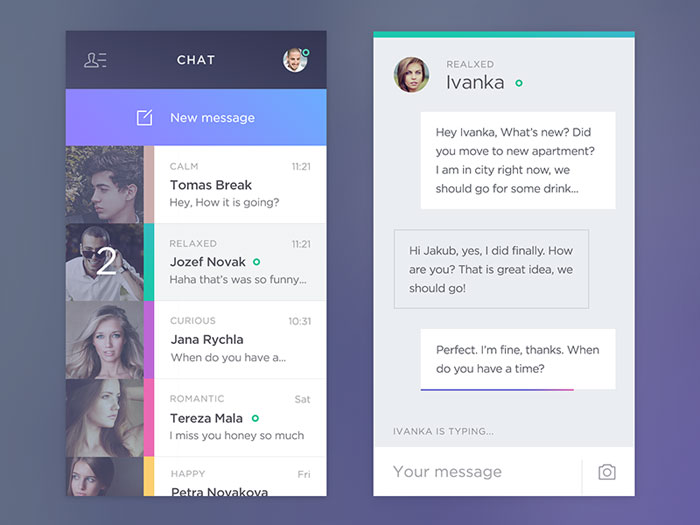
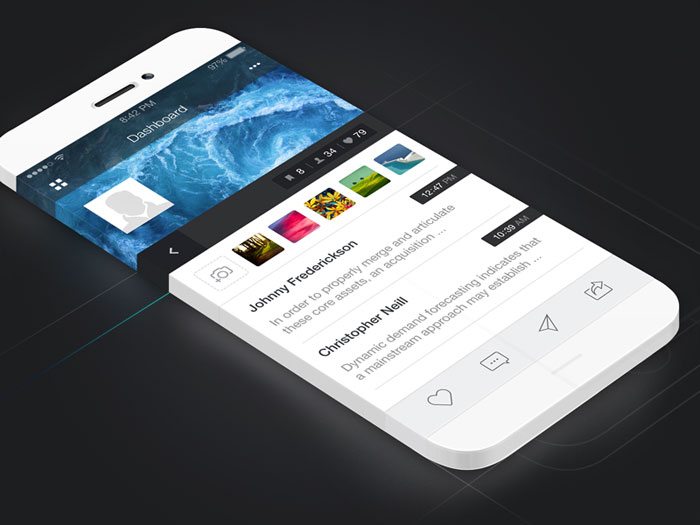
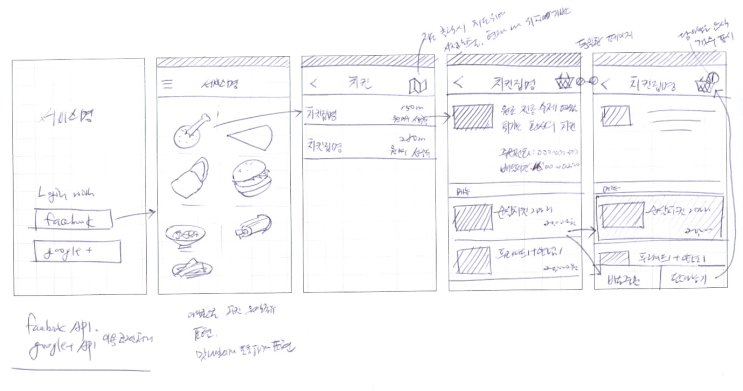
<화면 스케치>

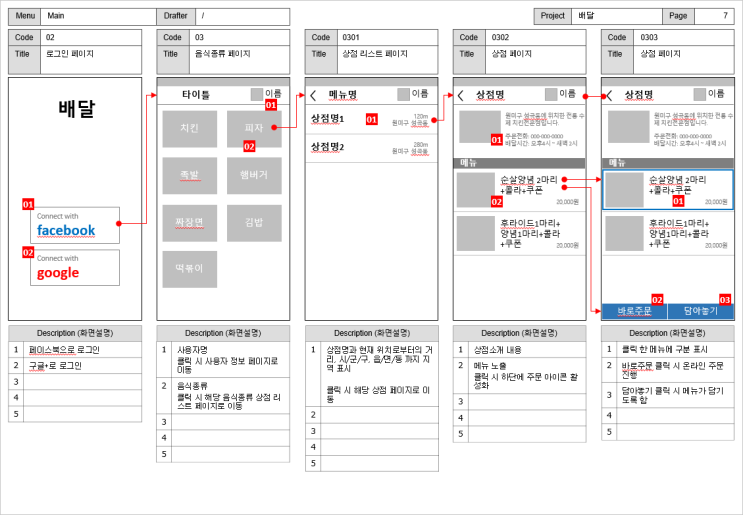
<스토리보드>
위의 화면스케치와 스토리보드는 동일한 서비스를 표현한 것입니다. 비교해보니 똑같죠. 배달읍식 앱을 만들려고 할 때 이렇게 만들어 달라 하는 문서입니다.
이렇게 무엇을 어떻게 하려 한다는 구체적인 결과물이 나온 이후에는 끊임없는 관심과 상호 존중의 마음가짐이 필요합니다. 반드시 실패하는 스타트업 프로토타입 외주 개발을 실패율 50%로 낮췄으니 나머지 50% 실패요인도 최대한 낮춰야 겠지요.
앱서비스를 만드는 과정은 자동판매기에 동전 넣고 상품 가져가듯 쉬울 것 같은데 양산체제가 아니다 보니 하나 하나 다 만들어 내야 합니다. 조각품을 내손이 아닌 다른 사람의 손에 맡기고 나는 설명만 하고 있는 것이라고 보시면 됩니다. 자세히 살피지 않으면 원하던 작품이 나오지 않습니다.
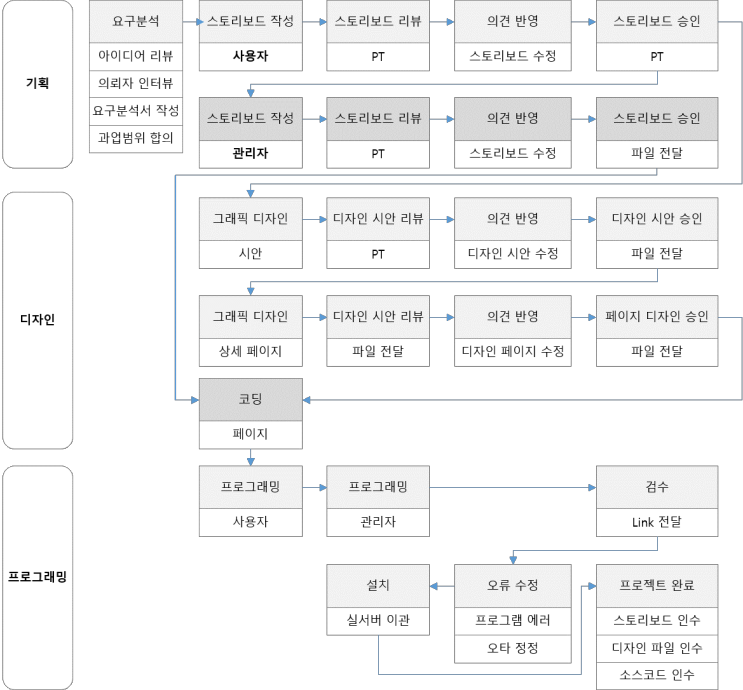
엡 서비스 개발 과정

기획해주면 확인하고, 디자인이 나오면 확인하고, 최종적으로 프로그래밍 끝나면 홍보/마케팅 시작해서 서비스 확산시키고, 투자자 만나서 서비스 시연하려고 했더니 만들다 좌절해 버리기 일쑤죠. 단계도 많고 확인, 확인, 또 확인!! 확인만이 실패확율 50%를 줄이는 유일한 방법입니다.
기본적으로 외주 제작은 자체 제작보다 어렵습니다. 작업은 기획, 디자인, 프로그래밍으로 구분되어 있고 각 단계마다 작업 결과물을 발주자가(서비스 제작 의뢰자) 리뷰 후 오류사항, 수정사항을 전달해야 합니다. 수정된 결과물은 재확인하여 잘못된 사항은 다시 알려줍니다. 검수 작업이 몇 차례씩 반복되는 것이 일반적입니다.
꼭 개발 과정을 이해해야만 하나?
그렇지는 않지만 '대체 얘네들이 왜 이러는거야' 싶은 순간이 오시면 개발단계의 과정에 문제가 생겼고 문제가 생긴 시점부터 일정이 쭉~ 뒤로 밀리고 있어 개발하는 사람이 짜증내고 있다고 보시면 대부분 맞을 것입니다.
미리 충분한 내용을 전달해서 검토할 수 있도록 해주고 수시로 묻는 질문에 답해주시면 됩니다.
질문이 시작되면 개발자나 기획자, 디자이너의 질문에 미리 준비해 놓지 못한 요소가 너무 많다는 것을 실감하게 됩니다. 기획을 전문으로 하는 사람도 그렇고 모두가 다 그렇습니다. 자연스러운 흐름이니 당황하지 마시고 "누락 되었네요. 생각해서 언제까지 알려드릴께요" 하면 됩니다.
질문을 받은 그 때 부터 생각을 시작해서 너무 오래 걸리지 않도록 하루 이틀만에 구체적으로 확정한 내용을 보내주시면 됩니다.
확인해야 할 화면들이 나오면 꼼꼼히 확인하셔야 하며 의문사항이 있으시면 설명을 요청하셔서 모두 이해하고 넘어가셔야 합니다. 확인하다보니 내가 생각했던 것과 영 다른 방식의 결과물을 만들어 놓았다 하면 수정요청을 해야하죠. 다 만들었다 해서 확인해 봤더니 '내가 원하는 것이 아니었다' 하면 이미 돌이킬 수 없습니다. 법정싸움으로도 해결되지 않는다고 얘기해 드렸죠.
검수에 시간이 많이 걸려 3개월 목표로 잡아놨던 것이 4개월도 되고, 5개월도 될 수 있습니다. 실제로 많은 프로젝트들이 대기업이든 중소기업이든 스타트업이든 실제 개발 기간을 정해놓고 그 보다 몇 개월 초과되는 경우가 아주 흔하게 일어납니다. 정말 악덕 업체를 만나서 개발을 진행하지 않고 신입 디자이너 한 명, 신입 개발자 한 명 뽑아서 나의 귀중한 서비스를 만들면서 망치고 있다면 최선의 방법은 업체를 바꾸어 처음부터 새로 시작하는 것입니다.
맛 없는 음식은 끝까지 먹지말고 나와서 다른 맛 있는 집을 찾아야 합니다. 그래야 만족스러운 식사가 될 것이고 속이 탈나는 일도 없을 것입니다. 늦었다 생각했을 때 빠르게 방향을 바꾸는 것이 빠른 새 출발일 수 있으니까요.
그러나 스타트업의 프로토타입 이잖아요. 인터파크나 네이버를 만드는 것이 아닙니다. 최소한의 핵심 서비스만을 간략하게 만들어서 사용자의 반응을 봐야 하는 단계입니다. 생각으로는 구글과 페이스북하고 어깨동무하고 있는 글로벌 서비스인데 실제로는 단 하나의 장점을 사용자가 좋아하느냐 좋아하지 않느냐 하는 검증 단계인 것이죠. 그래서 검수도 최소화하고 동상이몽될 요소도 최소화해야 합니다. 꼭 필요하지 않다면 과감히 다 띠어내는 것이 실패를 줄이는 최선의 방법입니다.
프리랜서에게 맡길까 업체에 맡길까
외주를 맡기신다면 프리랜서가 좋을까 업체가 좋을까 많이 생각하실겁니다. 요즘에는 개인 프리랜서 뿐만 아니라 사업자가 있는 소규모 팀들도 많습니다. 위시켓, 프리모아, 도드미와 같은 프로젝트 발주 사이트를 이용하시면 외주개발을 하는 팀을 쉽게 만나실 수 있습니다.
프리랜서에게 맡겼다 잠수타면 어떻게 하지? 다 만들고 유지보수 안 해주면 어떻게 하지? 의 걱정들이 많을 수 있습니다.
개발과 운영은 별개로 보셔야 하며 처음에 만들어진 서비스가 마지막 까지 갈 것으로 생각하시면 안됩니다. 프로토타입은 최고의 결과물을 만들어 내는 것이 아니라 최초의 결과물을 만들어내는 것입니다. 서비스가 커지고 잘 된다면 얼마가지 않아 시스템을 정비할 것이고 서비스 모습만 유지한체 모든 것이 다 변하게 될 것입니다.
알아야 할 내용들은 많겠지만 다른 많은 내용들은 스타트업 관련 여러 책을 통하여 알고 있으실 것이라 믿고
생각한 아이디어가 괜찮을까, 만들고 있는 스토리보드를 작업자가 이해할 수 있을까. 업체에 맡기면 개발진행이 가능할까 궁금하신 분들은 작성하신 문서를 보여주세요. 빛의 속도로 의견드릴 수는 없겠지만 리뷰하고 의견드리겠습니다. 물론 보여주신 내용은 비밀보장입니다.
출처: http://m.blog.naver.com/durandot/220331706226
'UI/UX-Design' 카테고리의 다른 글
| [스크랩/UX] 2016년, UX는 무엇을 말하는가? (0) | 2016.03.07 |
|---|---|
| [스크랩/사진] 3분 안에 보는 스티브 맥커리의 사진 구도 잡는 팁 9가지(동영상) (0) | 2016.01.10 |
| [스크랩/UX] 페이스북이 화요일마다 인터넷 속도 낮추는 까닭은? (0) | 2015.10.30 |
| [스크랩/UX] UX 디자이너는 뭐하는 사람일까 (0) | 2015.10.22 |
| [스크랩/디자인] 크래프트 비어 편집매장 , 남산 케미스트리 (0) | 2015.09.02 |