10 Amazing Individual Websites & Useful Personal Branding Examples.
Developing your personal online brand is something that you should spend a good deal of time considering when creating a personal website.
Whether you are selling products or services using your personal identity or promoting yourself to potential employers, your personal brand needs to be professional and polished.
If you want to be taken seriously in today’s online-focused world, then you have to build a personal brand identity to create the kind of image you wish to project to that world.
While there are plenty of poorly designed personal websites out there that are missing the mark on personal branding, there are a lot of good ones out there too. These ten websites represent a variety of personal branding examples that should give you the inspiration you need to build your own personal brand with confidence and creativity.
1. Choose a Logo and Color Story
Even personal websites should have a logo and color story that unifies your online personal brand. You do not have to have a professional logo designed, but you do need to think about the icons, colors, and illustrations that are used to express your personal identity. These are the very basics needed to build your personal brand and should unify your entire site.

Alex Baackes does this well with a simple logo and color story that makes her website pop. She uses the logo across all her social media platforms, so you instantly know that it is connected to her. The simple yellow and green color story with stock icons is all that is needed to create an eye appealing foundation for her travel and photography blog.

2. Keep Things Organized
No matter what style you choose to build your personal brand website with, it needs to be well-organized and easy to navigate. Remember that people of various ages and internet experience levels will view your personal websites and social media pages. Design layout should be simple and organized, but not cookie-cutter or boring. Your online personal brand should still be uniquely you, focused on inviting people in, and encouraging them to stay awhile.

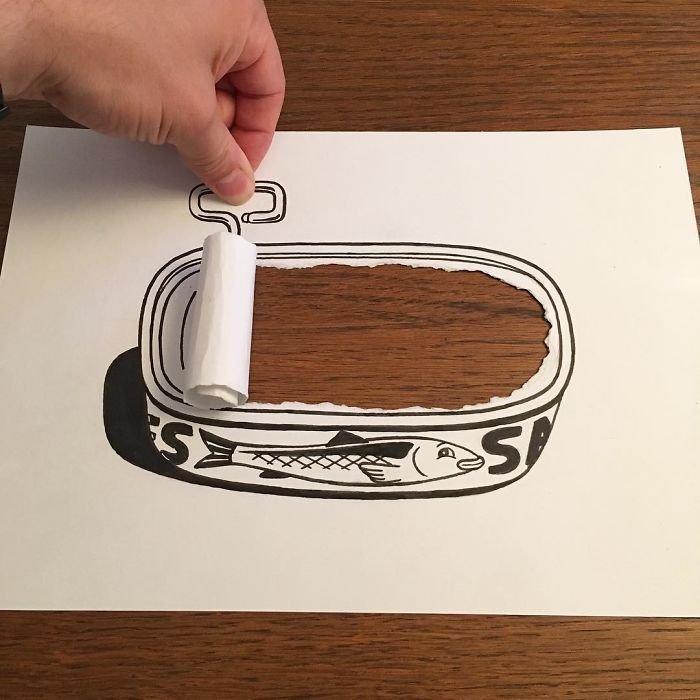
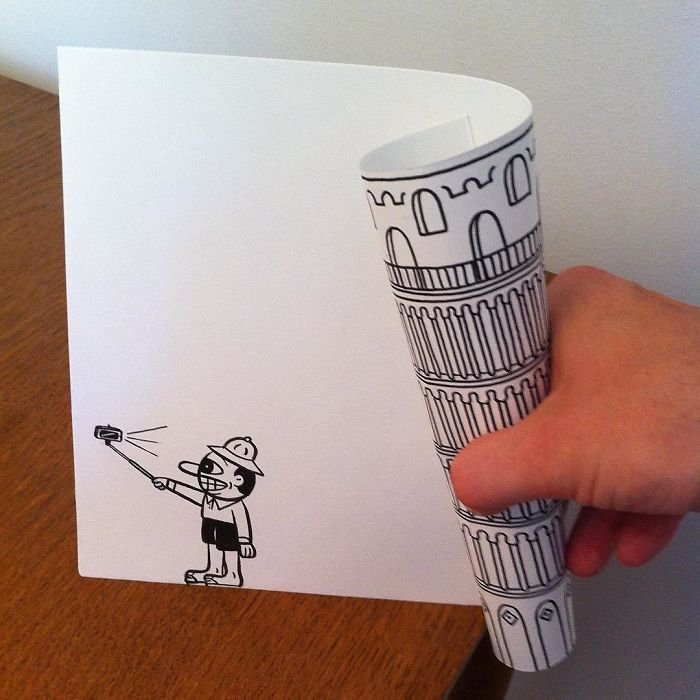
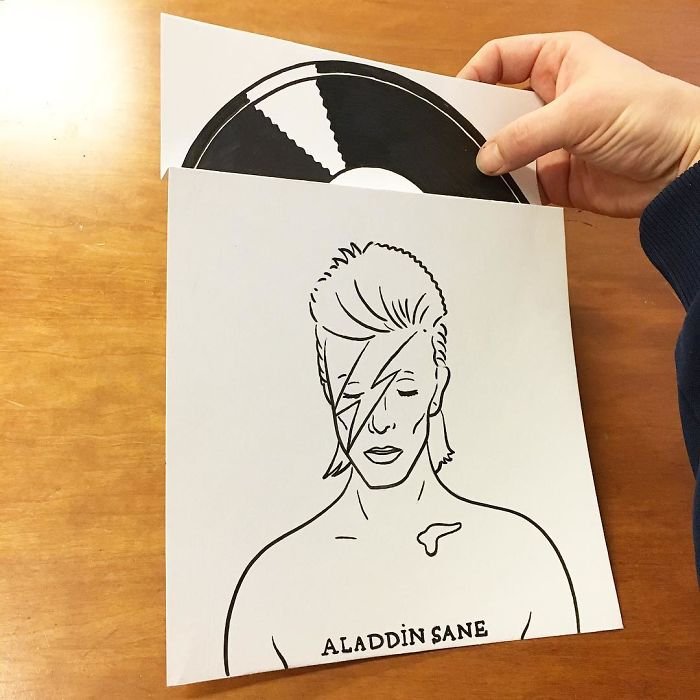
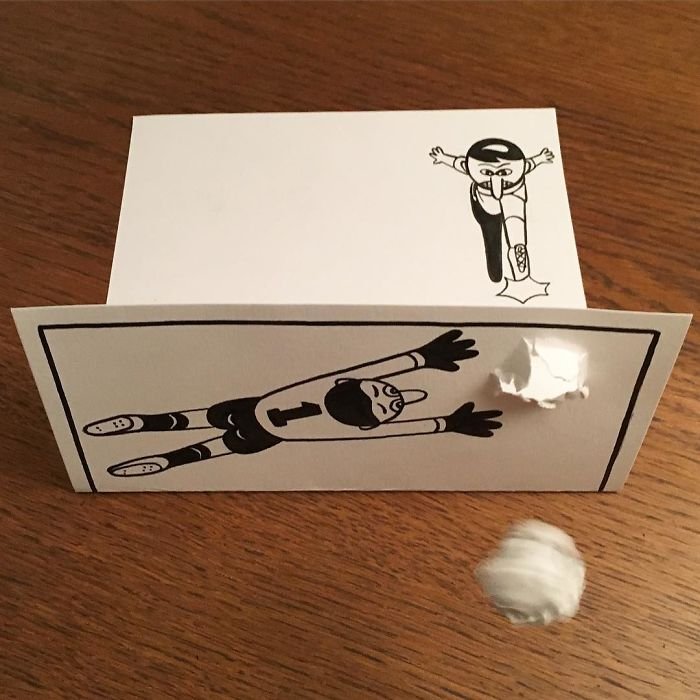
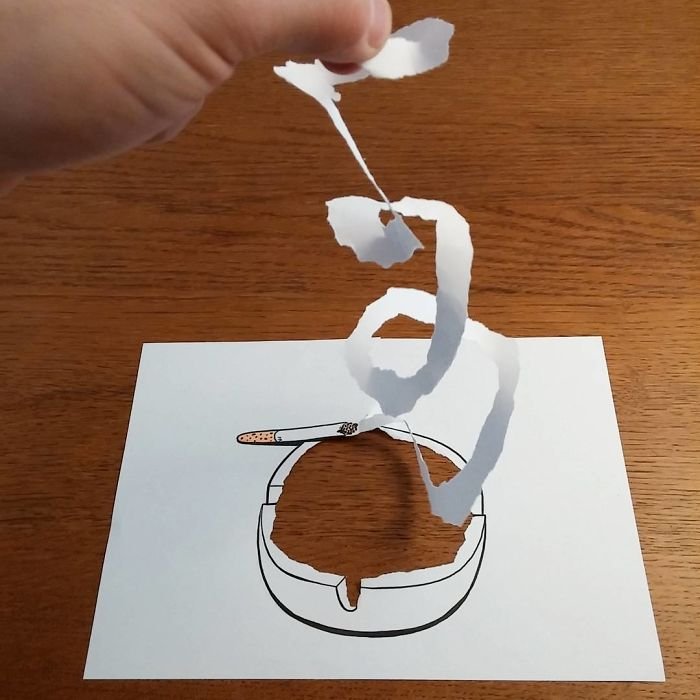
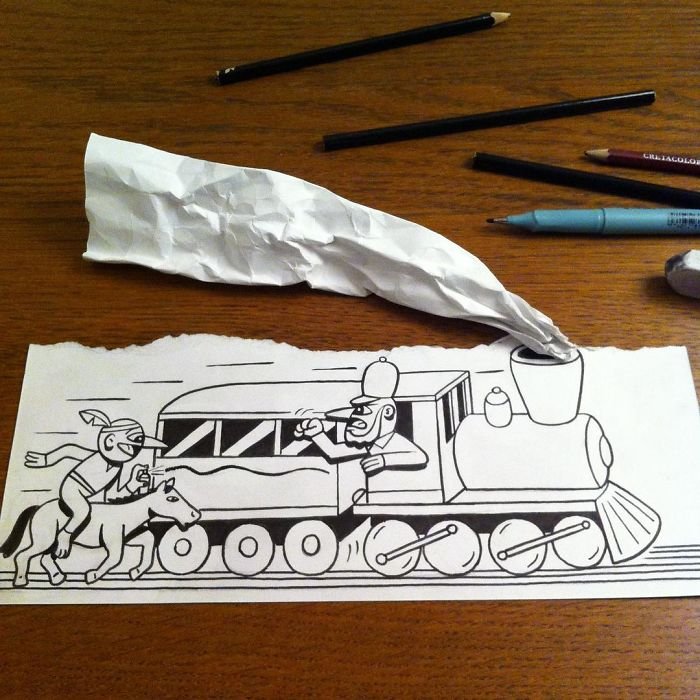
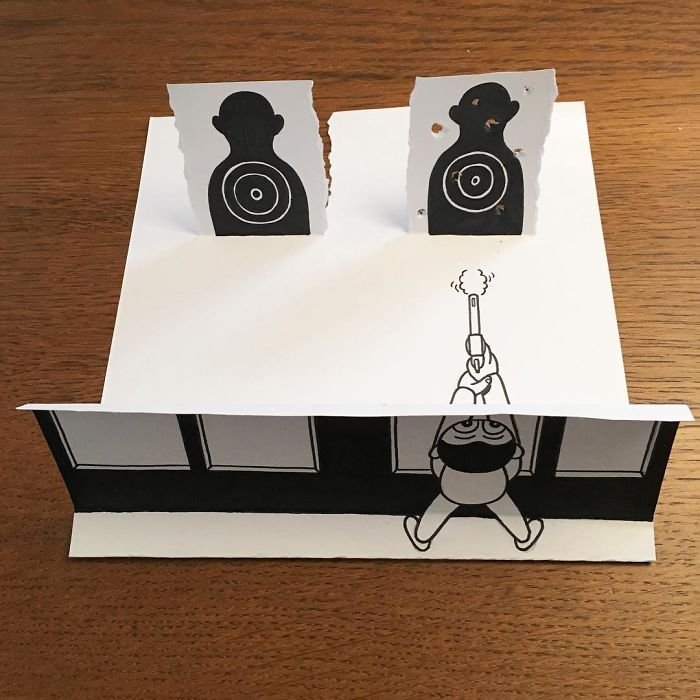
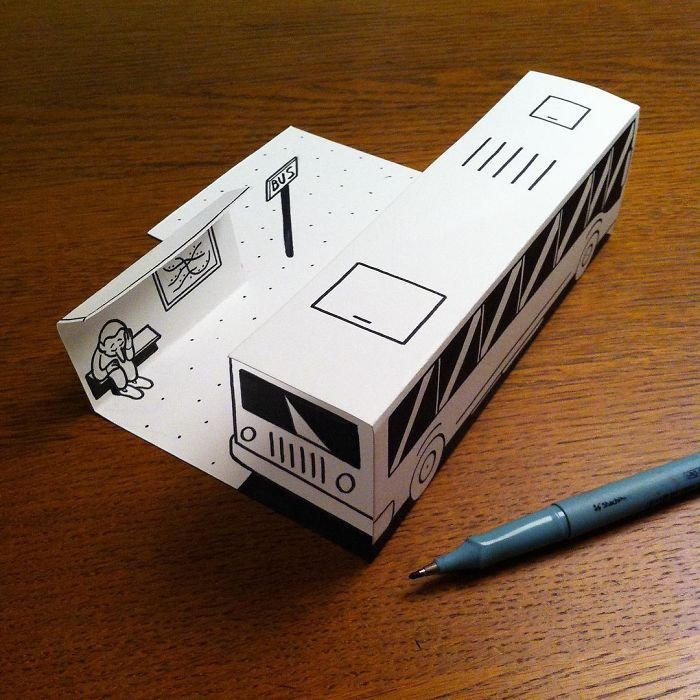
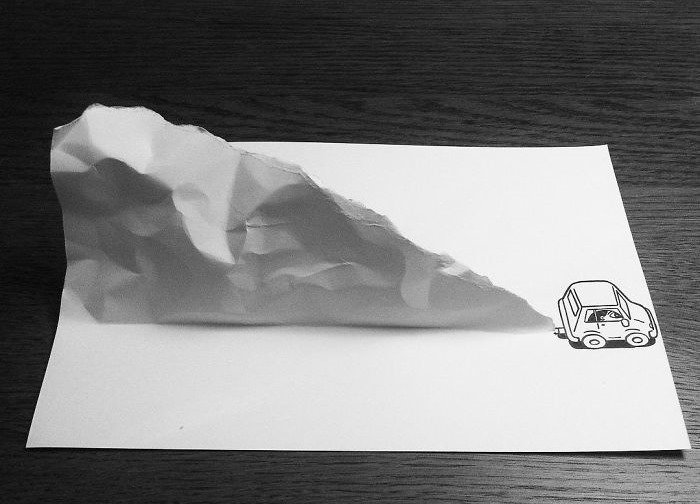
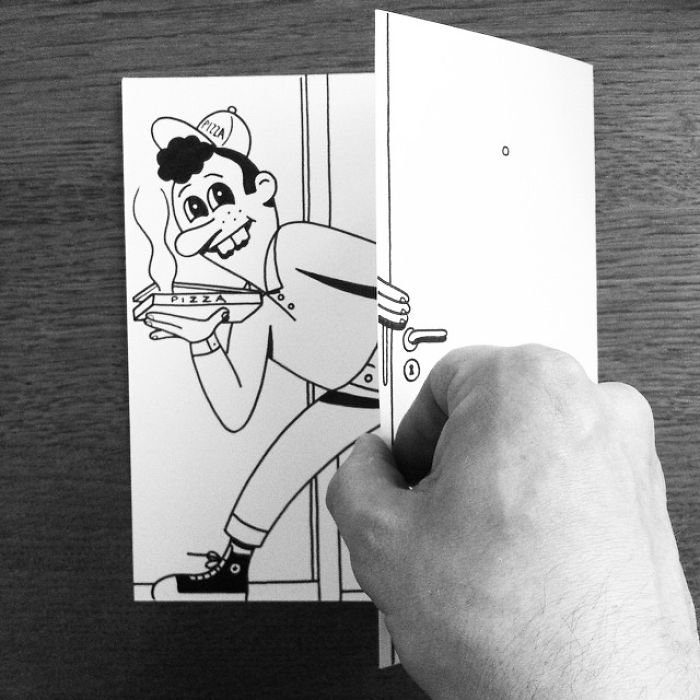
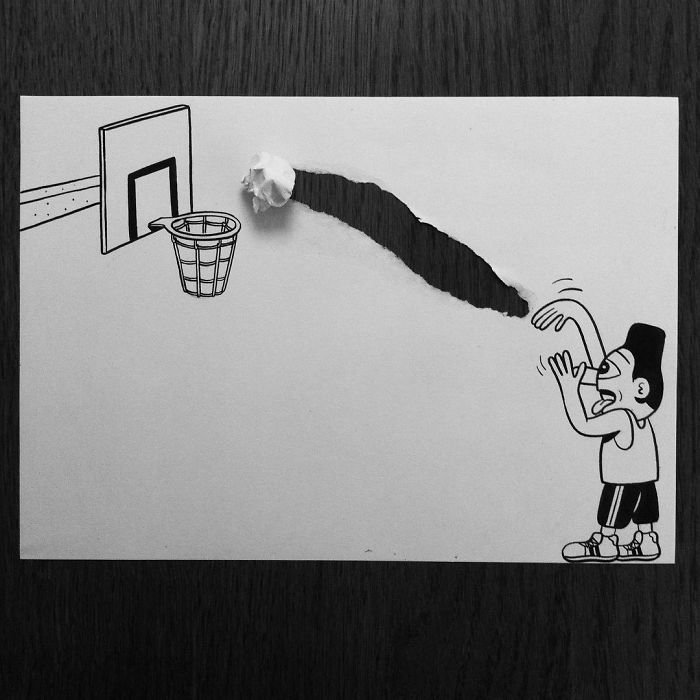
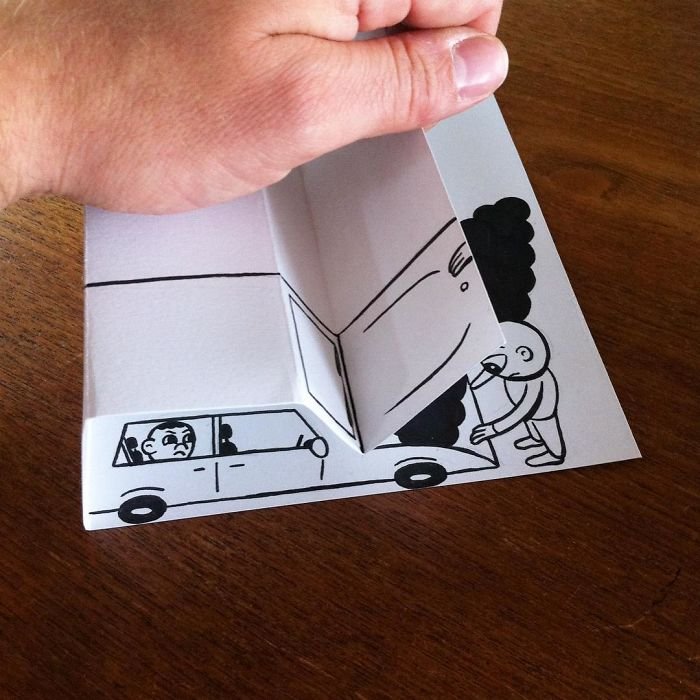
Simon Collison has kept things organized with a simple design that manages to include a lot of various elements in a way that is not overwhelming. The black and white design and unique illustrations make you want to learn more about him. While the images may not correlate to what he does for a living, it creates a visual you cannot forget.
3. Keep Things Simple
No matter how much information you want to share on your personal websites, you need to keep things simple. While some of these personal branding examples may seem larger than life, that does not mean you have to do the same. The best thing about the internet is that it is for everyone, so keep your little corner of the web simple and focused on you.

Pascal van Gemert expertly shows how you can create an attractive website that is simple and singularly focused on promoting a personal brand. His page packs a punch with a simple design that focuses on his resume, skills, samples, and minimal personal information. While the header image changes regularly, the one-page layout stays the same. It is a clean design that shows off his skills without being showy.
4. Personalize Your Images
They say that imitation is the sincerest form of flattery, but this does not apply when you want to build your personal brand. The most important thing to remember about your personal brand is that it is supposed to be personal. Using stock photos or never posting pictures of yourself makes your site feel impersonal. Creating unique images will go a long way in telling your story.

Peg Fitzpatrick is the queen of creating personalized images for the web, and her site does a good job of showing it. Her blog and social media sites are filled with selfies and branded graphic designs that are simple and easy to create:

While it is her job to promote these designs, her social media sites will inspire you to incorporate these elements into your own personal websites. I encourage checking her out on Facebook, Instagram, and Twitter for some seriously good advice on social media and personal branding.
5. Find Your Brand Voice
Finding your voice and learning how to use it to build your personal brand is essential to branding success. Whether through writing or visuals, you have to decide what you want to communicate and how to achieve it. While some people will tell you just to be yourself, the better advice is to be the best self you can be to reach a particular goal1.

Amy Schmittauer has done an excellent job of developing and creating her brand voice through video. She portrays a positive and professional image without hiding her personality. Her brand voice is clear, and she has done a good job of capitalizing on it. While this is a polished example of branding voice, she certainly did not start out that way, so keep working at it until it feels right.
6. Let Your Work Do the Talking
Whatever it is that you are trying to promote with your online personal brand, you need to showcase that in a clear and concise way. No one should have to guess what it is that you do or the purpose of your personal websites and media pages. It should be obvious within the first few seconds of visiting your sites.

Bob Galmarini does this very well with a simple, effective design. He takes simplicity to a new level with just a few words, but you instantly know what he does. With a few well-placed statements and a handful of clickable pictures, his message is clear. This ultra-clean design with no distractions lets his work do all the talking. While it is simple, it is also powerful, giving new meaning to the less-is-more philosophy.
7. Stand Out from the Crowd1
So often, we make the mistake of telling people what they want to hear rather than telling them the truth. This is also true when you are trying to build your personal brand. You might fear standing out for the wrong reasons, so you use standard templates and borrowed designs to stay safe and ordinary. While you want to create a professional appearance, it is still okay to take risks with your online personal brand.

Robby Leonardi has one of the most extreme personal branding examples of standing out from the crowd with his interactive resume. Most people would not be able to pull off this level of professional individuality, but it works for him as a graphic designer. You know exactly what his skills are with this very entertaining and branded resume.
8. Be Authentic and Real
While you may not want to reveal all of your deepest, darkest secrets to the world, you do want to create a connection with your audience. This audience might be the world at large, a specialized industry, or a particular group. It does not matter how large your audience is, but what does matter is how you connect with them. Being authentic and true to yourself will only help you succeed in the long run.

Molly Mogren Katt is a writer who helps people brand their voice. Ironically, she does this with a blog named for Eleanor Roosevelt, but when you read her story, you will understand why that makes sense. Blog topics run the gamut of personal life stories, but what works here is how she creates a connection with her audience by being purely authentic.
9. Be Diverse and Unique
You might think that you can only focus on one topic when creating a personal brand. While your interests in fine wines and building robots may not sound like they go together, they are a part of what makes you unique. Whatever your passions are, you can most likely find a way to incorporate them into your online personal brand. As long as your website stays organized and your vision is clear, it is perfectly fine to focus on multiple interests in your online personal brand.

Sarah Titus does this seamlessly on her personal website by combining parenting and home organization tips with blogging and entrepreneurship training. Just by reading a few blog posts, you can tell that she has a passion for all of her interests, so it makes sense and works well for her.

Now that you are ready to create your personal brand, you need to purchase a branded domain name and your own branded link shortener to go with it. This will allow you to increase personal brand awareness when posting to social media, and increase click-through rate by up to 34%.
Branded links look professional, attribute your posts back to your site, and let you promote your personal brand rather than promoting a generic link shortening service.
Rebekah Radice incorporates both of these personal branding examples:

She does a good job of posting to social media using her personal branded link, which redirects to her personal branded domain. This way, her branded links and branded domain are always working together. And when other people share her content, the link stays the same, extending her brand even further.
Final Thoughts on Personal Branding Examples
There are still a hundred more ways to improve your personal brand and great examples to pull ideas from. What you need to do now is go out there and execute. Get your personal brand started with the right brand name, domain name, and branded URL shortener. Align your voice across all of your social media channels. Be creative and fun like Peg, or positive and professional like Amy.
Whatever you do, be you.
What do you think? Are you going to improve your personal brand based on these examples? Have any tips to add to into the mix? We’d love to hear your thoughts in the comments below.
출처: https://blog.rebrandly.com/personal-branding-examples/